PAKET SMALL
Unser Paket Small ist ideal für Einpersonenunternehmen und alle, die es noch werden wollen. Nur das Allernotwendigste, damit man sofort durchstarten kann.
Um Dir einen detaillierten Eindruck davon zu geben, was hinter den einzelnen Elementen des Pakets steckt und wie der Ablauf bei der Umsetzung aussieht, haben wir uns Peter Sacher einfallen lassen. Peter ist unser Beispielkunde für das Paket Small.
Auf dieser Seite stellen wir Peter Sacher kurz vor, wer er ist, was ihn dazu gebracht hat, sich selbständig zu machen und wo er mit seinem neugegründeten Unternehmen hin will. Hier findest Du aber auch Schritt für Schritt den Ablauf des gesamten Projekts von der ersten Besprechung bis zur abschließenden Einschulung.
PETER SACHER – STEUERBERATER
Peter arbeitet seit sieben Jahre als Steuerberater in einer Kanzlei. An verlängerten Wochenenden und im Urlaub verbringt er viel Zeit auf seinem Segelboot. Auch wenn er seine Arbeit gerne macht, sich mit seinen Kolleg:innen gut versteht und von seinem Chef wertgeschätzt wird, hat er schon eine Weile das Gefühl, dass es Zeit für eine Veränderung ist.
Er würde gerne mehr Zeit auf seinem Boot verbringen und generell mehr verreisen, aber mit fünf Urlaubswochen im Jahr in einem 9-to-5-Job lässt sich das nur schwerlich bewerkstelligen. Dass sich Freunde und Bekannte mit Steuerfragen an ihn wenden, ist nichts Neues. Aber seit sich auch in seinem neuen Fitness-Studio herumgesprochen hat, dass Peter Steuerberater ist, werden die Anfragen häufiger. Immer öfter wird er nach seiner Karte gefragt oder danach, wo man ihn im Internet finden kann. Bisher konnte er immer nur auf seinen Arbeitgeber verweisen. Die Empfehlung wurde zwar dankend angenommen, aber bei einigen war auch ein wenig Enttäuschung dabei. Immerhin wollen sie ja nicht Peters Arbeitgeber als Steuerberater, sondern Ihn, jemanden, den sie schon kennen und dem sie vertrauen.
Nun hat sich Peter nach reiflicher Überlegung dazu entschlossen, sich selbständig zu machen. Sein Ziel ist keine Kanzlei, die in den nächsten Jahren wachsen und größer werden soll. An seiner Tätigkeit will er nämlich nichts ändern. Er will weder ein schickes Büro mit Vorzimmer und großem Besprechungsraum, noch Angestellte, die für ihn arbeiten. Der einzige Chef, der er sein will, ist sein eigener. Bereits jetzt hat er schon einige Interessierte, die nur mehr darauf warten, dass offiziell alles unter Dach und Fach ist. Und auch sein Arbeitgeber, dem es zwar leid tut, Peter als Mitarbeiter zu verlieren, der ihm aber alles Gute wünscht, hat schon angekündigt, ihm ein paar Klient:innen, die sich für die Kanzlei nicht rentieren, weiterzuempfehlen.
Peter ist guter Dinge. Er weiß, was er kann und nach vielen Jahren als Steuerberater hat er einen ganz guten Einblick, was die finanzielle Seite betrifft. Dass er seinen Weg in die Selbständigkeit schon mit ein paar Klient:innen in der Kartei beginnen kann, macht ihm den Schritt umso leichter. Aber Peter weiß auch, dass er nur mit den Klient:innen mit denen er startet, nicht lange überleben kann. Nicht alle werden bleiben. Früher oder später werden einige von ihnen in Pension gehen, wieder in ein Anstellungsverhältnis wechseln oder so groß werden, dass Peter sie alleine nicht mehr betreuen kann. Auch wenn Peter mit gutem Grund selbstsicher in die Zukunft blickt und die erste Hürde, die vielen angehenden Selbständigen noch bevorsteht, bereits genommen hat, steht er, wenn es darum geht, neue Klient:innen auf sich aufmerksam zu machen, doch vor denselben Herausforderungen wie alle anderen auch.
Wie bringe ich Unternehmen und Selbständige, die auf der Suche nach einem Steuerberater / einer Steuerberaterin sind, dazu, sich an mich zu wenden?
Wie kann ich Entscheidungsträger:innen, die mich noch nie getroffen haben, davon überzeugen, dass ich zuverlässig und vertrauenswürdig bin?
Wie kann ich potentiellen Klient:innen vermitteln, dass ich kompetent bin?
Und wie bleibe ich auch nach einem Gespräch in Erinnerung?
Peter hört sich ein wenig um und liest nach. Ja, ein Logo braucht er, das ist klar, eine Website auch – mit klassischer Laufkundschaft kann er ja nicht rechnen – und eine Visitenkarte wäre auch nicht so schlecht.
Aber Vieles von dem, was er findet, scheint sich nicht wirklich an ihn zu richten. Er braucht keine breit angelegte Social-Media-Kampagne, oder doch? Auf jeden Fall braucht er kein „Komplett-Paket“ einschließlich gebrandeter Arbeitskleidung und Fahrzeugbeklebung. Was er aber auch nicht will, ist eine von den fast-gratis Lösungen, bei denen ihm am Ende nichts wirklich gehört. Die erinnern ihn zu sehr an Fertiggerichte: nicht grundsätzlich schlecht, aber nichts auf dem man seine Ernährung aufbauen sollte. Etwas mit Substanz hätte er schon gerne, etwas, bei dem er seine Vorstellungen einbringen kann, aber Angebote, die er von namhaften Agenturen bekommen habt, übersteigen sein Budget um einiges. Auch verständlich, immerhin haben die ja auch recht hohe laufende Kosten, die gedeckt werden müssen. Am liebsten wäre ihm jemand, der im selben Boot sitzt wie er, oder zumindest einmal im selben Boot gesessen hat. Jemand der versteht, dass man sich am Anfang eben nicht alles auf einmal leisten kann aber ein paar Sachen trotzdem braucht.
Was Peter braucht, ist das Paket für Start-Ups und Gründer:innen in Small. Nur das absolut Nötigste, damit er auch mit kleinem Budget für potentielle Klient:innen sichtbar wird und in guter Erinnerung bleibt.
PETERS PROJEKT – SCHRITT FÜR SCHRITT
Peter wählt auf der Website das Paket Small und das Add-On für Visitenkarten aus, gibt seine Wunschdeadline für den Projektabschluss an und schickt eine Anfrage ab. Innerhalb von zwei Werktagen erfährt er, ob sein Wunschtermin möglich ist oder ob sein Projekt erst zu einem späteren Zeitpunkt fertiggestellt werden kann. Ist er mit dem Zieltermin einverstanden, erhält er einen Vertrag, den er unterschrieben retourniert und es kann losgehen.
Nachdem Peter den Vertrag unterschrieben zurückgeschickt hat und ein Termin für die erste Projektbesprechung vereinbart ist, erhält er per E-Mail einen Ablaufplan, auf dem bereits Vorschläge für die wichtigsten Meilensteine seines Projekts eingetragen sind. Dort sieht er nicht nur, bis wann er welche Entwürfe bekommt, sondern auch, bis wann er Feedbacks und Informationen bereitstellen muss, damit die nächsten Schritte in Angriff genommen werden können. Zusätzlich bekommt er einen Fragebogen, der dabei helfen soll, seine Unternehmensidentität zu definieren. Den sollte er bereits vor der ersten Besprechung, soweit es ihm möglich ist, ausfüllen.
Bei der ersten Projektbesprechung setzen sich Stefan und Verena mit Peter zusammen, um das Projekt in groben Zügen durchzugehen und die Deadlines für die Meilensteine zu konkretisieren. Dazu finden die drei gemeinsam heraus, was Peter genau braucht, welche Vorstellungen er hat und welche Anforderungen er an das Projekt stellt. Peter ist grundsätzlich offen, er hat noch keine konkreten Vorstellungen, wie sein Logo aussehen soll, aber eine Sache ist ihm wichtig. Sein Außenauftritt soll zwar Kompetenz und Zuverlässigkeit vermitteln, aber nicht das stereotype Bild eines Buchhalters suggerieren.
Dann geht es bereits ein wenig ans Eingemachte. Punkt für Punkt wird der Fragebogen besprochen und Peters Antworten ergänzt.
Am Ende der Besprechung haben Verena und Stefan eine ganz gute Vorstellung davon, wer Peter ist und was zu ihm passen könnte und auch Peter hat ein klareres Bild davon, was er will und braucht.
Um herauszufinden, wie Peter von potentiellen Klient:innen wahrgenommen werden will, muss er ein paar Fragen beantworten. Dazu hat er vor dem ersten persönlichen Gespräch schon ein paar Unterlagen per E-Mail erhalten, die er in der ersten Projektbesprechung gemeinsam mit Stefan und Verena durchgegangen ist. Jetzt macht er sich Gedanken darüber, was ihn von anderen Steuerberater:innen, z.B. seinem alten Arbeitgeber aber auch einigen anderen in seiner Gegend tätigen Kanzleien und Selbständigen unterscheidet.
Er hat sich auch schon Gedanken dazu gemacht, welche Dienstleistungen er genau anbieten möchte und wer die Klient:innen sind, die er damit erreichen will.
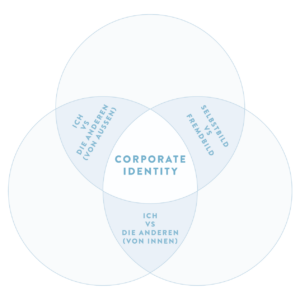
Bei einem Gespräch geht Peter seine Überlegungen, Gedanken und Ideen dann mit Verena durch, findet mit ihr gemeinsam knappe und aussagekräftige Beschreibungen seiner professionellen Persona, definiert seine Kund:innen und die Konkurrenz. Dabei wiegt er auch seine professionelle Innensicht, als jemand, der weiß, wer er ist und was er anbietet, mit der Außensicht von potentiellen Klient:innen ab, die sich zum ersten Mal an einen Steuerberater wenden und Peter noch nicht kennen.
Auf diese Weise finden die beiden gemeinsam die Eckpunkte für einen gestalterischen Rahmen, in dem sich Peter wohl fühlt und der gleichzeitig die Klient:innen anspricht, die er für sich gewinnen will.
Peter sieht sich selbst als jung und dynamisch, das will er auch auf professioneller Ebene vermitteln. Er will Farbe in den grauen Alltag der Zahlen und Tabellen bringen.
Peter will auch mittel- bis langfristig als Ein-Personen-Unternehmen agieren. Deshalb definiert er auch seine Zielgruppe als Klein- und Kleinstunternehmen.
Zu seinen zukünftigen Klient:innen will er ein persönliches Verhältnis aufbauen. Er will sie dabei unterstützen, Investitionen klug und vorausschauend zu tätigen, und verhindern, dass sie aufgrund fehlenden Know-Hows mehr an Steuern und Abgaben zahlen, als sie eigentlich müssten. Kurz, er will ihnen jenen Teil des finanziellen Unternehmer:innenalltags abnehmen, der die meisten Selbständigen viel zu viel Zeit, Nerven und Geld kostest, damit sie sich auf ihre eigentliche Tätigkeit konzentrieren können.
Gemeinsam mit Verena legt Peter folgende Eckpunkte für seine Unternehmens-Persona fest:
- jung & dynamisch
- flexibel
- motiviert & motivierend
- kompetent & zuverlässig
- freundlich & unterstützend
- persönlich & verständnisvoll
Jetzt, wo die Eckpunkte stehen, machen sich Peter, Verena und Stefan an die Recherche. Peter sucht nach Logos und Websites, die ihn grundsätzlich ansprechen – auch außerhalb seines eigenen Bereichs. Innerhalb seiner Branche sucht er nach Negativbeispielen, nach Logos und Websites, die ihm überhaupt nicht gefallen.
Gleichzeitig versucht er auch, konkrete Fragen, mithilfe der in der allgemein konzeptuellen Identitätsfindung definierten Attribute für seine Unternehmens-Persona zu beantworten.
Während Verena nach Beispielen für Logos und Informationsmaterialen sucht, die einen inhaltlichen Bezug zu Peters Branche haben oder von seinen potentiellen Klient:innen in denselben weit gefassten Sektor eingeordnet werden und grob den festgelegten Eckpunkten entsprechen, stellt Stefan eine entsprechende Übersicht für Websites zusammen.
Auf Basis der drei Recherchen, lassen sich konkretere gestalterische Attribute finden. Farben, Formen, Elemente, die alle Positiv-Beispiele gemeinsam haben. Auf diese Weise lassen sich die Ausgangspunkte für den gestalterischen Rahmen von Peters visueller Unternehmensidentität definieren.
Nachdem Peter die Ergebnisse seiner Recherche an Stefan und Verena geschickt und einen Blick auf die Beispiele geworfen hat, die die beiden zusammengetragen haben, sucht er aus der Summe aller Beispiele für Logos und Websites je die drei aus, die ihm am besten gefallen.
In einem Folgegespräch mit Verena geht er die einzelnen Beispiele durch, um genau zu definieren, was ihn an den jeweiligen Beispielen anspricht. Dabei werden die Attribute berücksichtigt, die während der allgemeinen Identitätsfindung für Peters Unternehmens-Persona festgelegt wurden.
Zusätzlich hat sich Peter bereits ein paar Gedanken dazu gemacht, welche Farben, Formen, Texturen etc. zu ihm passen, welche bei seinen Mitbewerber:inen häufig vorkommen und welche Emotionen er bei seinen potentiellen Klient:innen evozieren will. Auch diese Überlegungen fließen in die Auswahl der verbleibenden Beispiele ein.
Nach der Besprechung erhält Peter eine angepasste Übersicht der Beispiele, die nun auch um ein paar Grafiken erweitert ist, die den in der Besprechung festgelegten Eckpunkten entsprechen, um sicher zugehen, dass alle Beteiligten das gleiche Bild von der Richtung haben, in die die Ausarbeitung der visuellen Seite von Peters Unternehmensidentität gehen soll.
Ausgehend von der Auswahl, die Peter bei den Websites getroffen hat und den allgemeinen gestalterischen Eckpunkten, die Peter und Verena festgelegt haben, sucht Stefan nach einem Template für Peters Website, das er als Basis für Peters digitale Visitenkarte verwenden kann.
Während Verena sich an die ersten Roh-Entwürfe für Peters Logo macht, registriert Stefan die Domain für Peters Website und richtet das SSL-Zertifikat ein, das eine verschlüsselte Verbindung zur Website garantiert und dafür sorgt, dass sowohl Peters Daten sicher sind, als auch die der Besucher:innen seiner Seite.
Peter, Stefan und Verena haben im Zuge der grafisch konzeptuellen Identitätsfindung bereits die grundlegenden Eckpunkte für Peters Website festgelegt.
Jetzt geht Peter mit Stefan noch ein paar Details durch, damit Stefan im Hintergrund nicht nur WordPress (ein sehr beliebtes und weit verbreitetes Content-Management-System) mit allen notwendigen Plugins installieren kann, sondern auch schon ein passendes Theme. Damit verfügt Peters Seite über alles, was sie braucht, um sie zu gestalten und mit Inhalten zu befüllen. Damit Peters Website bis zu ihrer Fertigstellung aber nicht unsichtbar ist, bekommt sie erstmal eine Holding Page – eine öffentlich sichtbare Seite, die als Platzhalter fungiert.
Neben den ersten strukturellen Schritten an der Website richtet Stefan auch schon die gewünschten E-Mail-Adressen ein schickt Peter die Zugangsdaten per Mail. Auch wenn Peters Website noch in Arbeit ist, kann er seine E-Mailadressen bereits benutzen und sich mit den Personen, die nur darauf gewartet haben, dass er sich selbständig macht, über die eigene E-Mailadresse in Verbindung setzen.
Peter hat sich im Zuge der Identitätsfindungs-Phase bereits mit Logos auseinandergesetzt und Beispiele gesucht, die ihm gefallen, aber auch welche, die ihm nicht zusagen.
Gemeinsam mit Verena hat er jene Attribute definiert, die alle positiven Logobeispiele gemeinsam haben. Diese dienen als gestalterische Eckpunkte für sein Logo.
Peter wünscht sich ein Logo mit Text- und Grafikelement.
Die Schrift für sein Logo soll modern, klar und aussagekräftig, dabei aber eher freundlich als streng sein.
Als Textteil will Peter seinen Namen, „Peter Sacher“ und den Zusatz „Steuerberater“. Einfach und ohne Schnörkel.
Für das grafische Element hat Peter auch schon eine Idee. Die hat er mit ein paar Freunden und Bekannten besprochen, aber unterschiedliche Rückmeldungen erhalten. Peter fände es schön, wenn seine Persönlichkeit ein wenig einfließen könnte und als Kapitän seines eigenen Segelbootes, hat er an ein Steuerrad gedacht.
BRIEFING (STUFE 1)
Im ersten Schritt der Logo-Kreation geht er diese Ideen mit Verena durch. Die Eckpunkte für die Wahl der Schrift passen gut zu den Eckpunkten von Peters Unternehmens-Persona. Was das Steuerrad angeht, hat Verena allerdings ein paar Bedenken. Für Peter ist es ein Symbol der Freiheit, des weiten Horizonts aber auch der Kontrolle über sein eigenes Schicksal. Potentielle Klient:innen, die Peters Leidenschaft nicht teilen, könnten darin aber eher ein Statussymbol sehen. Als Steuerberater wird Peter instinktiv der Finanzbranche zugerechnet und in diesem Kontext ist der gedachte Weg vom Steuerrad zur Yacht wesentlich kürzer als der vom Steuerrad zum kleinen Segelboot. Dieses Bild, auch wenn es unbeabsichtigt kommuniziert wird, ist für Peter, der seine Zielgruppe bei Klein- und Kleinstunternehmer:innen sieht, nicht ideal, weil er damit schnell als zu teuer, elitär, und an ihnen nicht interessiert eingeschätzt werden kann.
Die Grundidee, dass Peters persönliches Interesse und die Emotionen, die das Segeln bei ihm hervorruft, als Eckpunkte bei der Logo-Kreation berücksichtigt werden, findet Verena aber gut.
Am Ende der Besprechung und mit einem Blick auf die von Peter ausgewählten Beispiele einigen sich die beiden darauf, dass Verena ausgehend von den Emotionen und Bildern, die ihr Peter beschrieben hat, Symbole finden wird, die sowohl für ihn als auch für seine potentiellen Klient:innen funktionieren (das grundsätzlich maritime Thema soll beibehalten werden) und diese in abstrahierter Form in die ersten Entwürfe einarbeiten wird.
ERSTE ENTWURFSRUNDE (STUFE 2)
Auf Basis des Briefings macht sich Verena an die ersten Entwürfe. Dabei handelt es sich noch nicht um fertige Logos, aus denen Peter eines aussuchen kann, sondern um Rohentwürfe. Nicht notwendigerweise eine Zwischenstation auf dem Weg zum Ziel, die auch unabhängig existieren kann, sondern eine Entscheidungshilfe für die Richtung, die im kreativen Prozess eingeschlagen werden soll.
Um zu verhindern, dass Peter sich in seiner Entscheidung von irgendwelchen anderen Variablen als der reinen Form leiten lässt, bekommt er die ersten Rohentwürfe nur in Graustufen. Damit stellt Verena aber auch sicher, dass die Formen auch dann noch als Logo funktionieren, wenn sie auf das absolute Minimum reduziert sind.
Peter erhält die Rohentwürfe per E-Mail und lässt sie auf sich wirken. Ein Volltreffer ist noch nicht dabei, aber als Ausgangspunkte findet er alle drei ganz gut. Ihm gefällt auch der kleine Zusatz „Ihr“ bei zwei der drei Versionen.
Er versucht auch, sich vorzustellen, wir die unterschiedlichen Schriften in Kombination mit den grafischen Elementen wirken könnten, tut sich aber ein wenig schwer damit, sich das vorzustellen. Deswegen ringt er auch noch ein bisschen mit der Entscheidung, welcher der Rohentwürfe ihm am besten gefällt.
Um ihm die Entscheidung ein wenig leichter zu machen, schickt ihm Verena Variationen der drei Rohentwürfe, bei denen die unterschiedlichen grafischen Elemente mit den verschiedenen Schriften kombiniert werden.
Peter nimmt sich ein paar Tage Zeit, um die Variationen auf sich wirken zu lassen. Die beiden Segel im angeschnittenen Kreis sprechen ihn am meisten an. Von den Schriften gefällt ihm die, die Verena im ersten Entwurf verwendet hat, am besten. Nachdem er ein paar Nächte darüber geschlafen hat, meldet er sich bei ihr und die beiden vereinbaren einen Termin für das Feedbackgespräch zu seiner Auswahl.
FEEDBACKGESPRÄCH ZUR AUSWAHL (STUFE 3)
Im Feedbackgespräch gehen Peter und Verena Peters Auswahl im Detail durch und besprechen, in welche Richtung die weitere Ausarbeitung gehen soll. Peter würde die Kombination aus dem von ihm präferierten grafischen Element in Kombination mit der Schrift, die ihm am besten gefallen hat, gerne unverändert in Farbe sehen, hätte aber gerne auch noch ein paar alternative Schriften im Vergleich. Auch was das grafische Element angeht, würde er nicht mehr allzu viel ändern, aber auf ein paar unterschiedliche Variationen davon ist er schon gespannt.
AUSARBEITUNG (STUFE 4)
Jetzt macht sich Verena daran, auf Basis des Rohentwurfs und Peters Rückmeldung ein paar Entwürfe zu erstellen, von denen einer im letzten Schritt mit ein paar Feinschliffen zu Peters Logo wird.
KORREKTURSCHLEIFEN (STUFE 5)
Schon bei den Rohentwürfen hat sich Peter ein wenig Zeit genommen, um jeden einzelnen auf sich wirken zu lassen. Dasselbe macht er jetzt auch mit den ausgearbeiteten Entwürfen. Ganz leicht fällt es ihm nicht, sich auf einen zu konzentrieren und dabei gleichzeitig die anderen zum Vergleich im Hinterkopf zu behalten.
Verena hat ihm die Entwürfe gemeinsam in einer Übersicht und dann noch einmal jeden separat auf einer einzelnen Seite geschickt. Sie empfiehlt ihm, sich in seiner Wohnung eine Wand zu suchen, auf der er ein bisschen Platz hat, und die Entwürfe dort soweit voneinander entfernt aufzuhängen, dass er, wenn er direkt davor steht, nur einen im Blickfeld hat, aber alle sieht, wenn er ein paar Schritte zurückgeht.
Auf die Weise kann er jeden einzelnen auf sich wirken lassen, sie aber auch miteinander vergleichen und sie über ein paar Tage hinweg nach Präferenz sortieren.
Nach einer Woche hat Peter eine Reihenfolge und seinen Favoriten, die er Verena mit seinen Anmerkungen schickt.
Nachdem nun eine endgültige Auswahl für die Schrift und das grafische Element getroffen wurde, erstellt Verena ein paar Farbvariationen und Ein-Farb-Alternativen. Obwohl Peter sich bereits für eine der Varianten des grafischen Elements ohne Hintergrund entschieden hat, erstellt sie zur Sicherheit noch je eine Positiv- und eine Negativ-Version der anderen Variante zum Vergleich, um Peter die Möglichkeit zu geben, die beiden Varianten nebeneinander in denselben Farben zu beurteilen.
Diesmal geht es für Peter recht schnell mit der Auswahl. Obwohl ihm von den Farb-Varianten das dritte Logo am besten gefällt, findet er das vierte am freundlichsten und wird sich deshalb dafür entscheiden.
Jetzt, wo er die beiden Ein-Farb-Varianten nebeneinander sieht, gefällt ihm die zweite doch besser.
Peter ist bereits jetzt schon sehr zufrieden mit seinem neuen Logo. Groß verändern würde er eigentlich nichts mehr. Da er aber theoretisch noch zwei Korrekturdurchgänge im Paket hat, würde er gerne zum Vergleich noch sehen, wie das Logo aussehen würde, wenn das grafische Element größer wäre.
Verena schickt ihm eine Gegenüberstellung.
In der mittleren Reihe scheint Peter das Verhältnis von grafischem- und Textteil am ausgewogensten, sowohl in der Mehr- als auch in den Ein-Farb-Varianten.
Damit steht Peters neues Logo fest. Während er und Verena sich bereits an den nächsten Schritt (Corporate Typography, Colour & Picture) machen, setzt Stefan das Logo schon mal auf der Holding Page von Peters Website ein.
Jetzt, wo Peters Logo steht, wenden sich Peter und Verena der Umgebung zu, in der es zum Einsatz kommt. Die Fragen, die Peter jetzt mit Hilfe von Verena beantworten muss, sind:
- Welche Font (Schrift) harmoniert gut mit meinem Logo und passt zu dem Bild, das ich meinen Klinent:innen von mir und meinen Dienstleistungen vermitteln will?
- Welche Farben komplementieren mein Logo und unterstreichen das Bild, das ich meinen Klinent:innen von mir und meinen Dienstleistungen vermitteln will?
- Wie möchte ich Bilder auf meiner Website – und ggf. auch irgendwann mal in Drucksorten – einsetzen, welche Funktion haben sie und welche Ansprüche stelle ich technisch und ästhetisch sie?
Peter hat sich auch für diesen Bereich schon ein wenig im Internet umgesehen und eine kurze Liste mit Schriften zusammengestellt, die ihm zusagen. Gemeinsam mit Verena geht er die einzelnen Beispiele durch, um genau herauszuarbeiten, was es ist, das ihn an den jeweiligen Schriften anspricht.
In der Besprechung wird schnell klar, dass Peter, wie schon beim Textteil seines Logos, auch für die Texte auf seiner Website eine Sans-Serif-Schrift verwenden möchte. Er mag das Klare und Moderne, aber eine Schrift, die zusätzlich auch einladend und freundlich wirkt, ohne zu verspielt zu sein und ihm gefällt, hat er bisher noch nicht gefunden.
Mit Peters Liste als Ausgangsbasis macht sich Verena auf die Suche nach Schriften, die den Kriterien entsprechen, über Sonderzeichen verfügen (die schönste Schrift ist nicht wirklich brauchbar, wenn der Schriftsatz z.B. kein scharfes S enthält) und sowohl als Desktop- als auch als Webfonts erhältlich sind. Um Peters Budget zu schonen, sucht sie vor allem bei Google- und Adobe-Fonts.
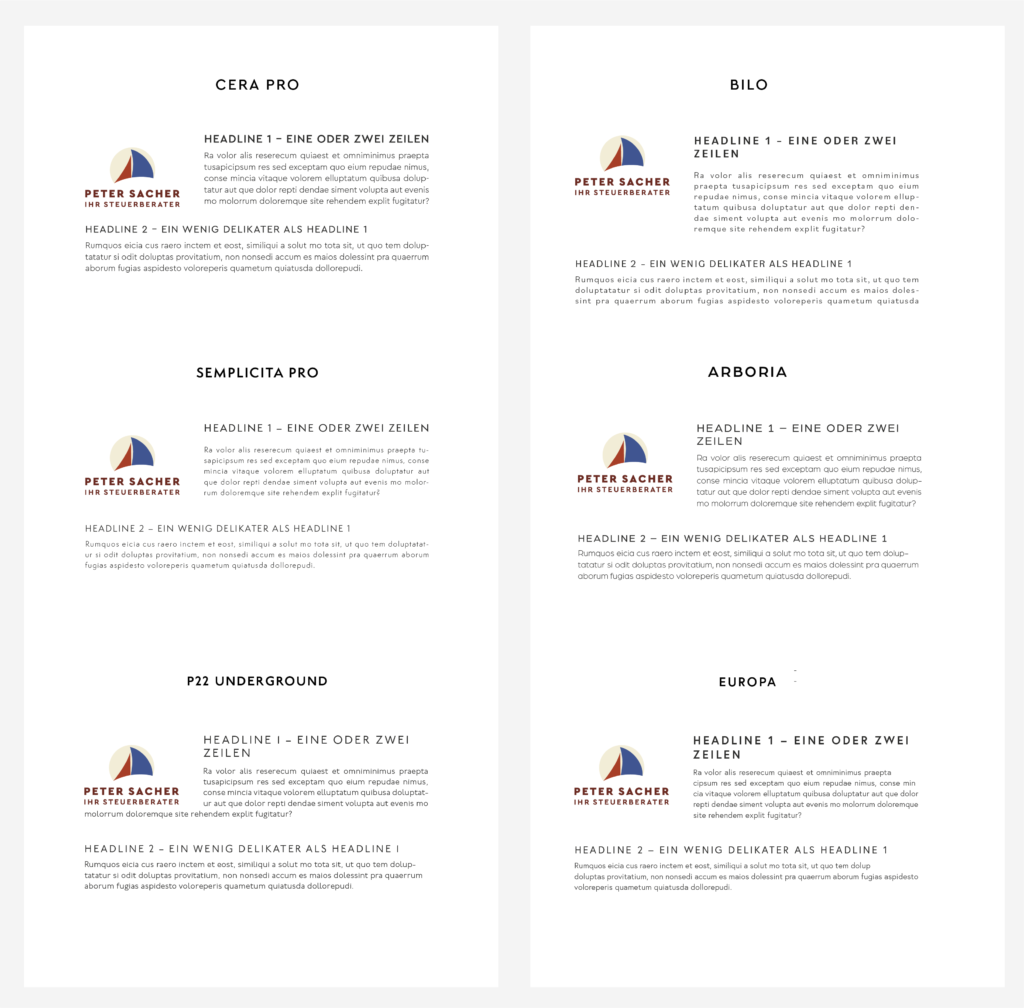
Um Peter die Auswahl zu erleichtern, setzt Verena einen Blindtext in den Schriften, von denen sie sich vorstellen kann, dass sie Peter zusagen, in Kombination mit seinem Logo.
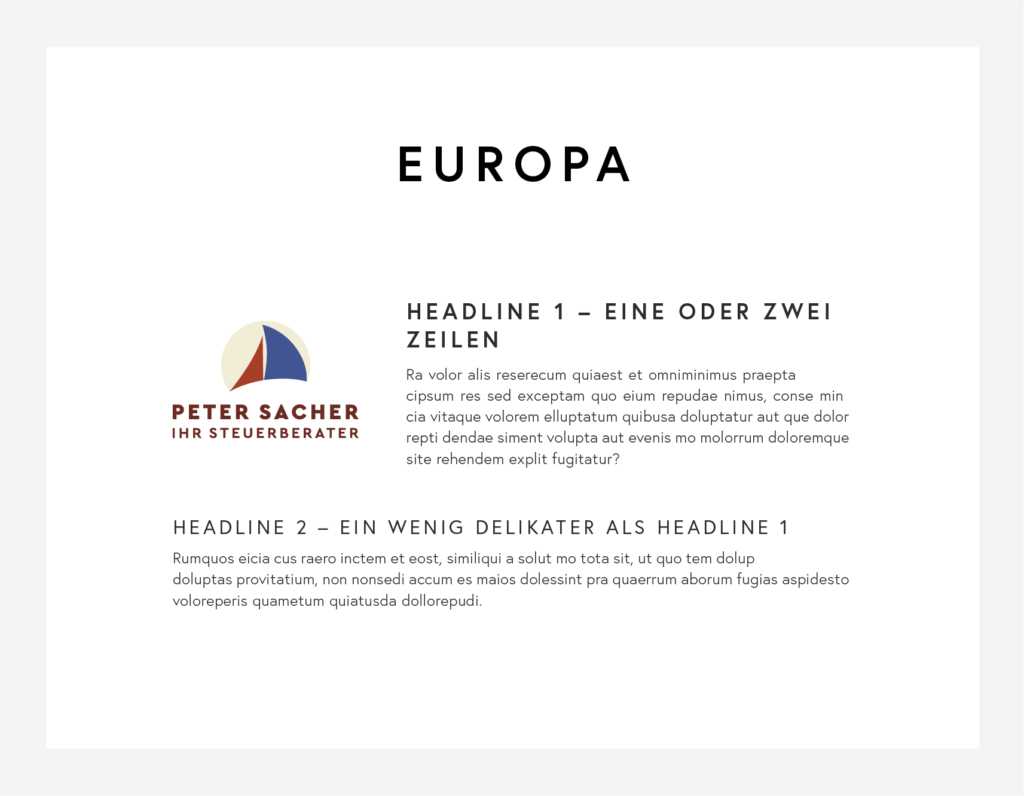
Wie schon bei den Logo-Entwürfen nimmt sich Peter ein wenig Zeit und lässt alle Optionen auf sich wirken. Nach ein paar Tagen hat sich Peter entschieden. Europa wird seine Schrift.
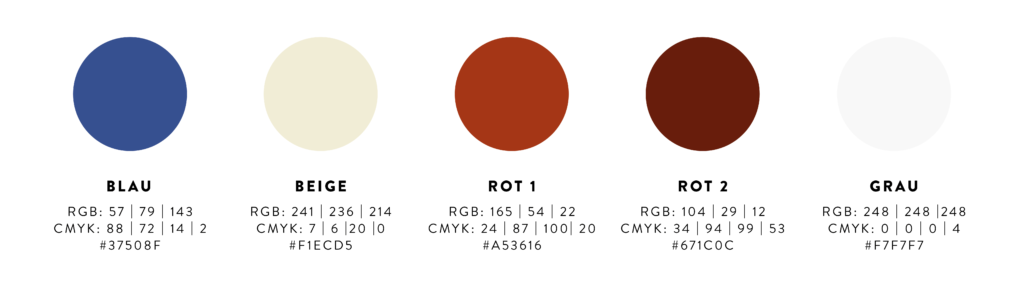
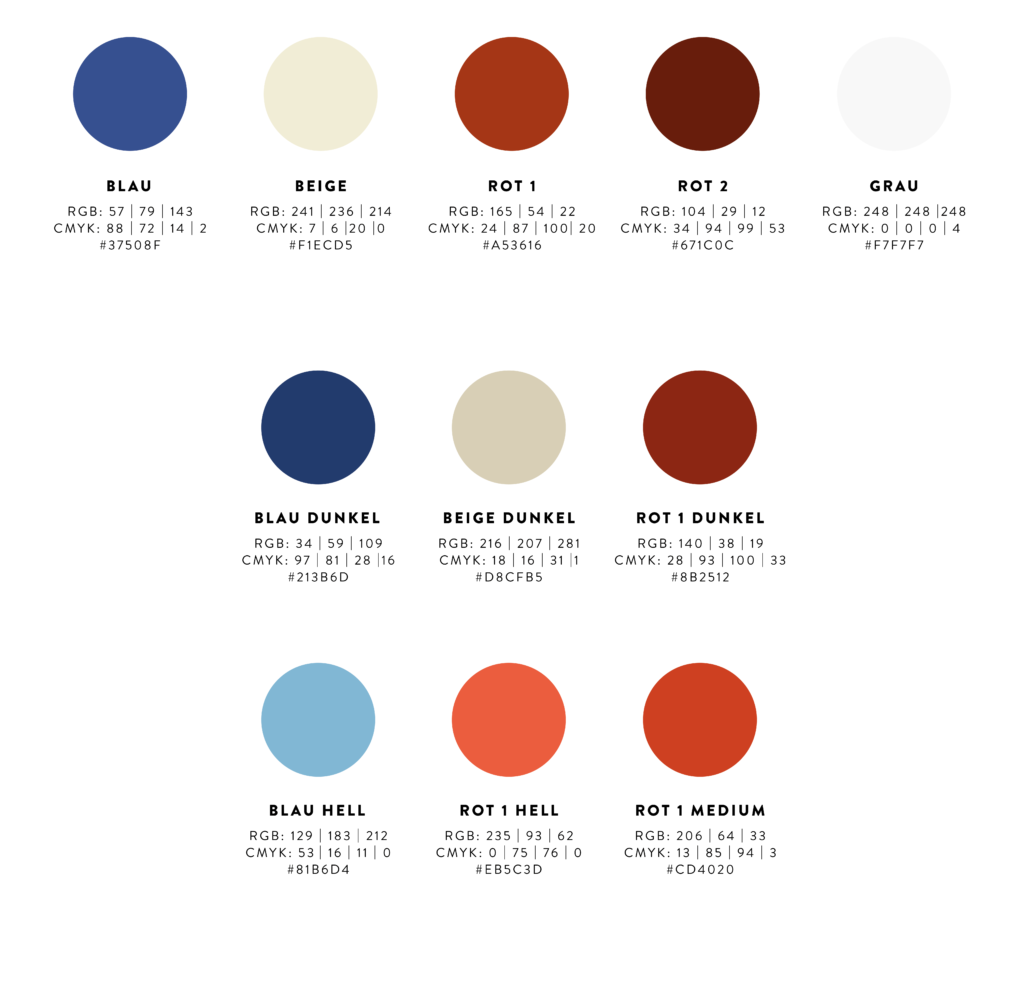
Peters Logo besteht bereits aus vier Farben – drei im grafischen Teil und eine im Textteil, zusätzlich findet er das Grau für die Negativ-Version des Logos auch ganz ansprechend, wenn auch ein bisschen dunkel. Sehr viel größer soll die Palette nicht mehr werden, freundlich und unterstützend, aber nicht freundlich-verspielt. Trotzdem hätte er gerne noch ein paar Möglichkeiten, die über die reinen Logo-Farben hinausgehen.
Peter und Verena besprechen die möglichen Richtungen, in die die Erweiterung der Paletten gehen kann, kurz durch. Im Grunde ist Peter mit den Logo-Farben zufrieden, aber nur vier Farben erscheinen ihm ein bisschen zu wenig.
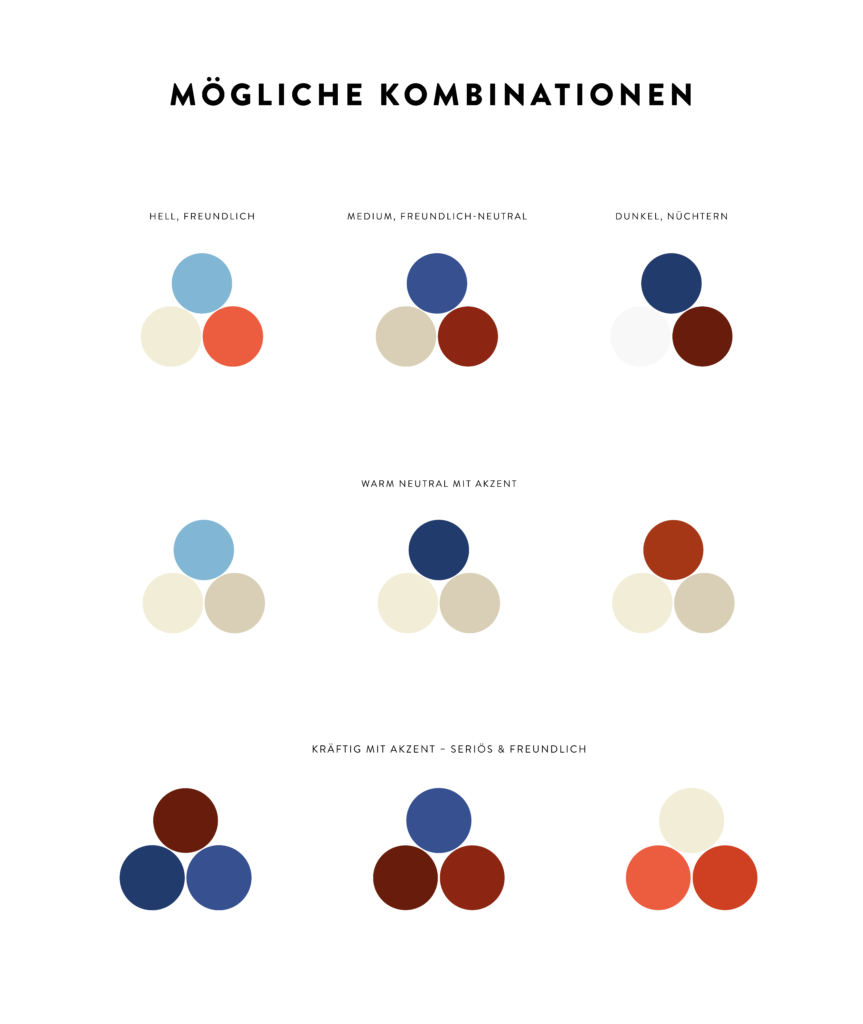
Im Sinne von „keine Erweiterungen, aber trotzdem mehr Optionen“, erstellt Verena eine Palette, die sich in dem durch die Logo-Farben definierten Raum bewegt.
Je nachdem, wie die Farben kombiniert werden, hat Peter die Möglichkeit, die freundlich-persönliche oder die professionell-nüchterne Seite in den Vordergrund zu stellen.
Wo welche Farbkombinationen zum Einsatz kommen, sollte planvoll passieren – für den Fall, dass Peter seine Website irgendwann ausbauen möchte, muss er darauf achten, dass die beiden Richtungen, in der er mit dem Farbeinsatz gehen kann, möglichst ausgeglichen vertreten sind, wenn er vermeiden will, dass ein Aspekt zu dominant wird.
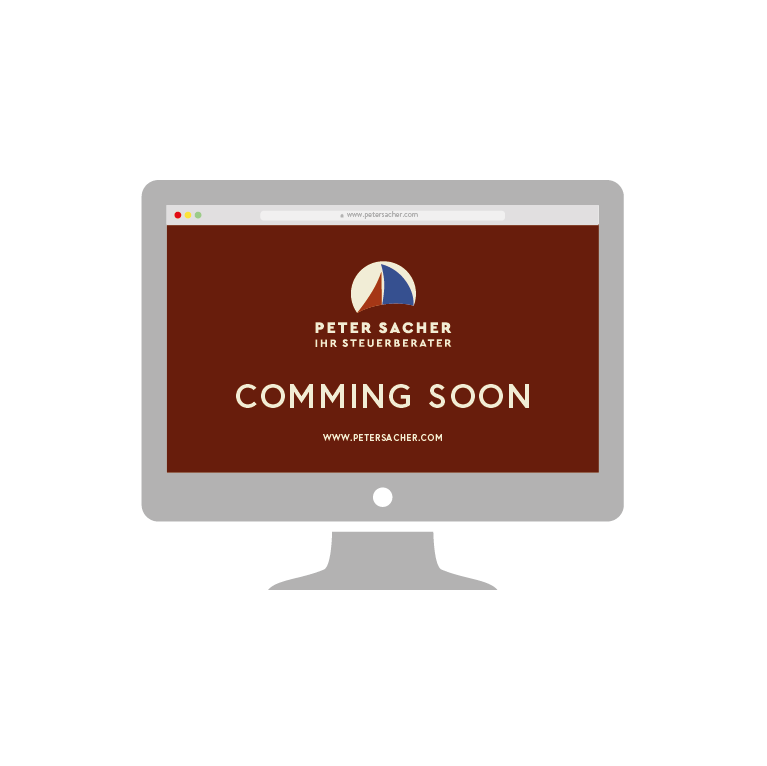
Nachdem Peter mittlerweile sowohl ein Logo, als auch eine Hausschrift und seine Farbpalette definiert hat, kann sich Stefan daran machen, diese Elemente bereits im Hintergrund auf Peters Website zu implementieren. Dazu gehört auch ein Update seiner Holding Page. Damit sich Peters Logo vom rot, das er für den Hintergrund ausgewählt hat, gut abhebt, fertigt Verena eine Version mit dem Textteil im warm-neutralen Beige an.
Ach wenn Peter nicht plant, in Zukunft eine große Zahl an Unterseiten auf seinem Website anzulegen oder Flyer oder Broschüren drucken zu lassen, sollte er sich dennoch Gedanken darüber machen, wie er Bilder oder Illustrationen einsetzen möchte. Ganz ohne Bilder wird seine digitale Visitenkarte nicht auskommen und es schadet nicht, sich schon mal ein Konzept zurechtzulegen, für den Fall, dass er seinen Außenauftritt später doch noch erweitern will.
Die Entscheidung zwischen Fotos und Illustrationen fällt recht schnell – wenn Bilder, dann Fotos.
Peters initiale Idee, das Kernelement seines Corporate Designs, sein Logo, mit seinem privaten Interesse zu verbinden und potentielle Klient:innen damit persönlich auf emotionaler Ebenen anzusprechen, lässt sich auch auf die Bilder, die auf seiner Website zum Einsatz kommen sollen, übertragen.
Anstatt Fotos zu wählen, die konkret das abbilden, worauf sich der dazugehörige Text bezieht und dabei Gefahr zu laufen, entweder mit generischen Bildern von Menschen und Schreibtischen zu enden und dabei einen erheblich größeren Teil seines Budgets für Nutzungsrechte aufzuwenden, als er geplant hat, kann er mit dem Einsatz von Emotionsbildern Informationen auf visuell ansprechende Weise vermitteln und sich gleichzeitig auch von seinen direkten Konkurrent:innen abheben, die auf ihren Websites so gut wie alle mit Fotos ihrer Büros und/oder Mitarbeiter:innen arbeiten.
Peter will seinen Klient:innen dabei helfen, Hürden zu überwinden, ihnen Klarheit im Dickicht des Gesetzes-Dschungels verschaffen und ihnen die Möglichkeit geben, sich auf die sonnigen Seiten ihrer Arbeit zu konzentrieren. All diese Vorsätze arbeiten mit Bilder – für die sich leicht und kostengünstig Fotos finden lassen.
Peter macht sich auf die Suche nach ein paar Beispielbildern, die ihm gefallen und von denen er sich gut vorstellen kann, dass sie sich auf seiner Website verwenden lassen. Auch Verena recherchiert ein bisschen*. Gemeinsam besprechen sie anschließend, wie sich die unterschiedlichen Fotos in ein einheitliches gestalterisches Konzept bringen lassen.
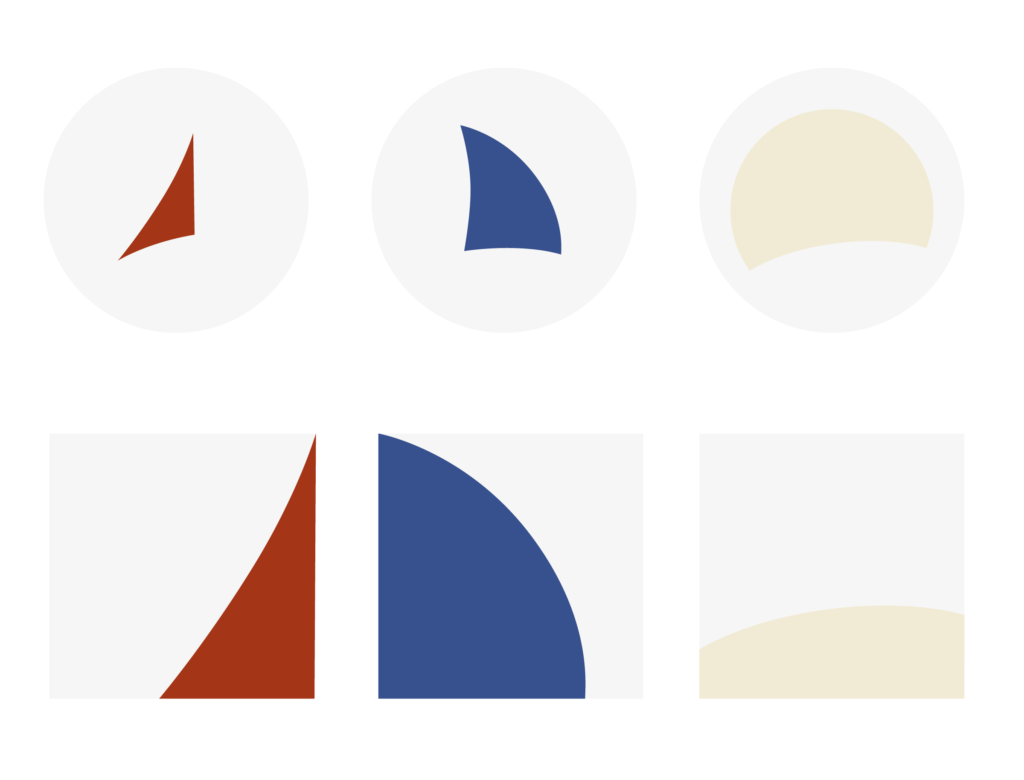
Peters Logo hat im grafischen Teil drei Elemente, die sich als geometrische Grundlage für die Bearbeitung von Fotos anbieten. Daraus lassen sich in weiterer Folge noch zusätzliche Formen kreieren.
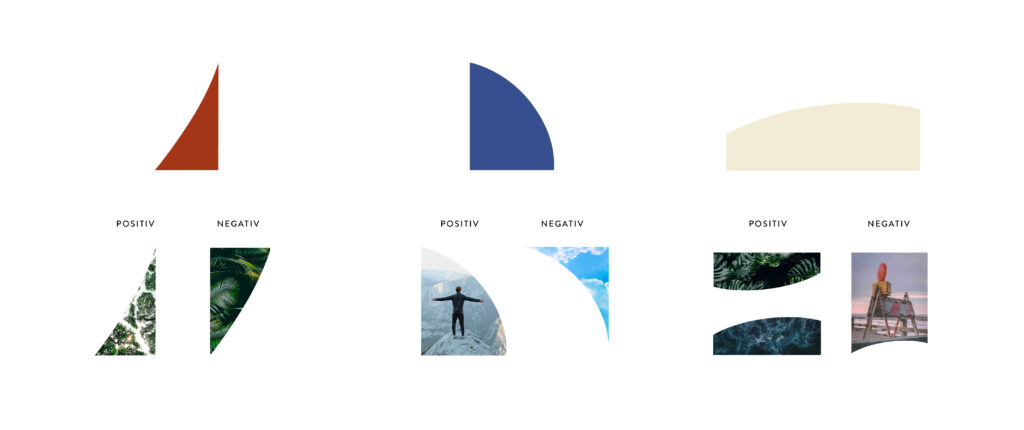
Sie alle können als Positiv- oder Negativformen für Bildausschnitte dienen.
Damit Peter sich das ein bisschen besser vorstellen kann, schickt ihm Verena ein Mockup.
Während Peter und Verena an Peters Corporate Design arbeiten, setzt Stefan Stück für Stück von den geplanten Elementen auf Peters Website um.
Nachdem bereits eine Entscheidung für Logo, Farben und Fonts gefallen ist, kann Stefan damit beginnen, grafischen Elemente auf der Website zu implementieren und z.B. den Platzhalter durch Peters Logo ersetzen.
Jetzt müssen auch noch ein paar bisher aufgeschobene Entscheidungen fallen. Wie Bilder auf Peters Site eingesetzt werden, steht zwar mittlerweile fest – allerdings hat sich Peter noch nicht zu einer Entscheidung bezüglich des Einsatzes von Farben durchringen können.
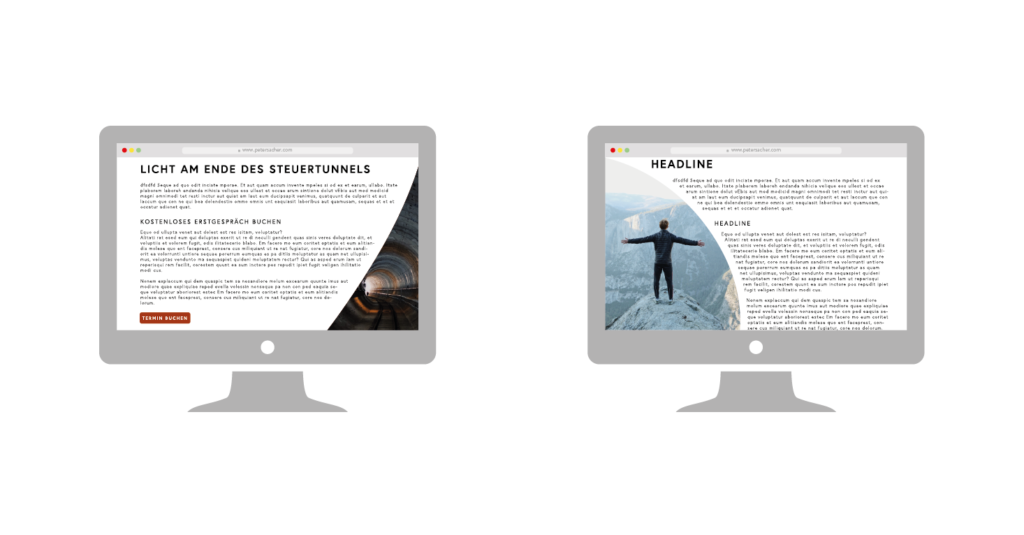
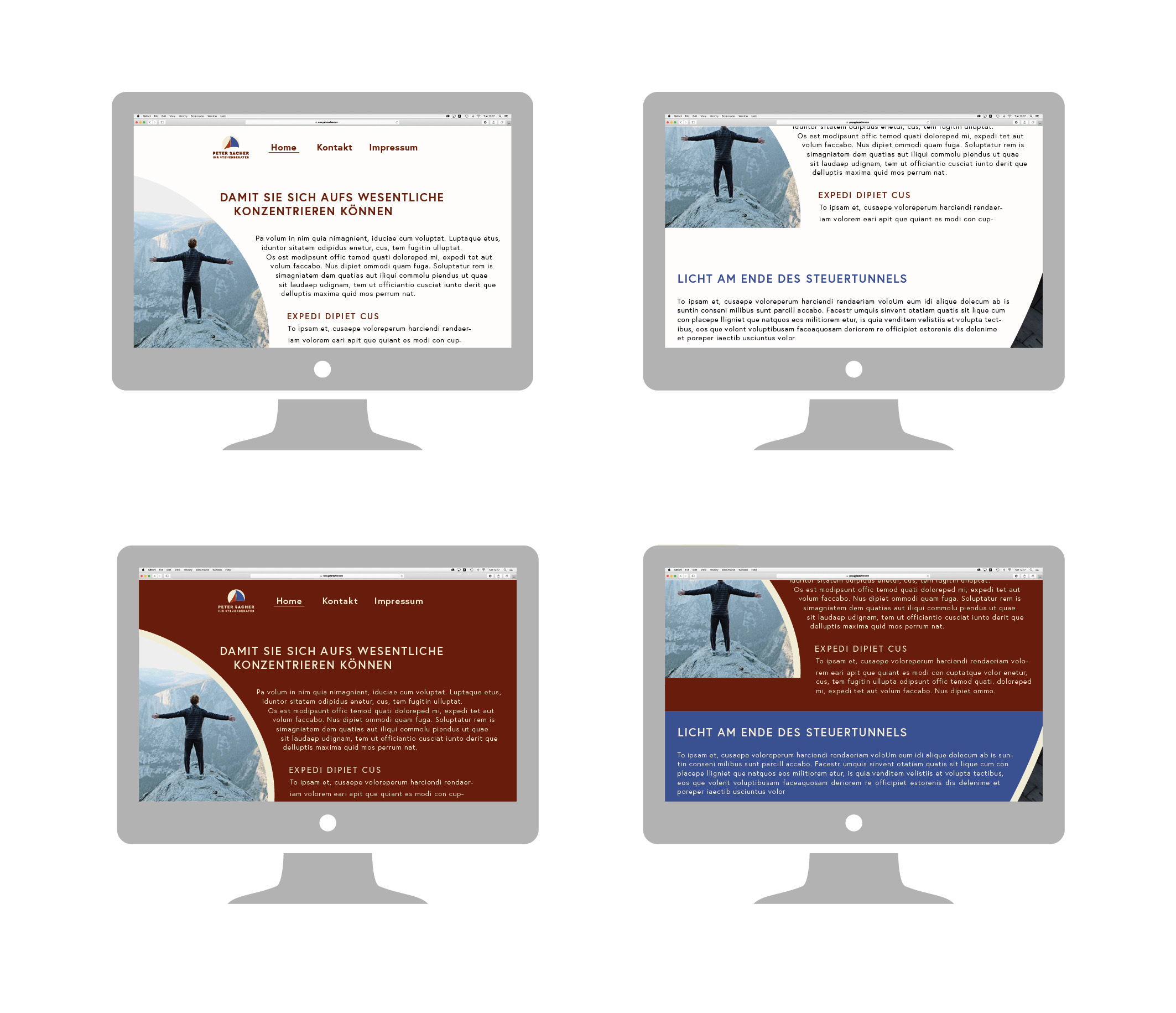
Auch wenn Stefan und Verena im Kontext der bisher gefällten Entscheidungen einen hellen Hintergrund vorschlagen, würde Peter zumindest gerne sehen, wie die Website aussehen würde, wenn für den Hintergrund die Farben des Logos verwendet werden würden.
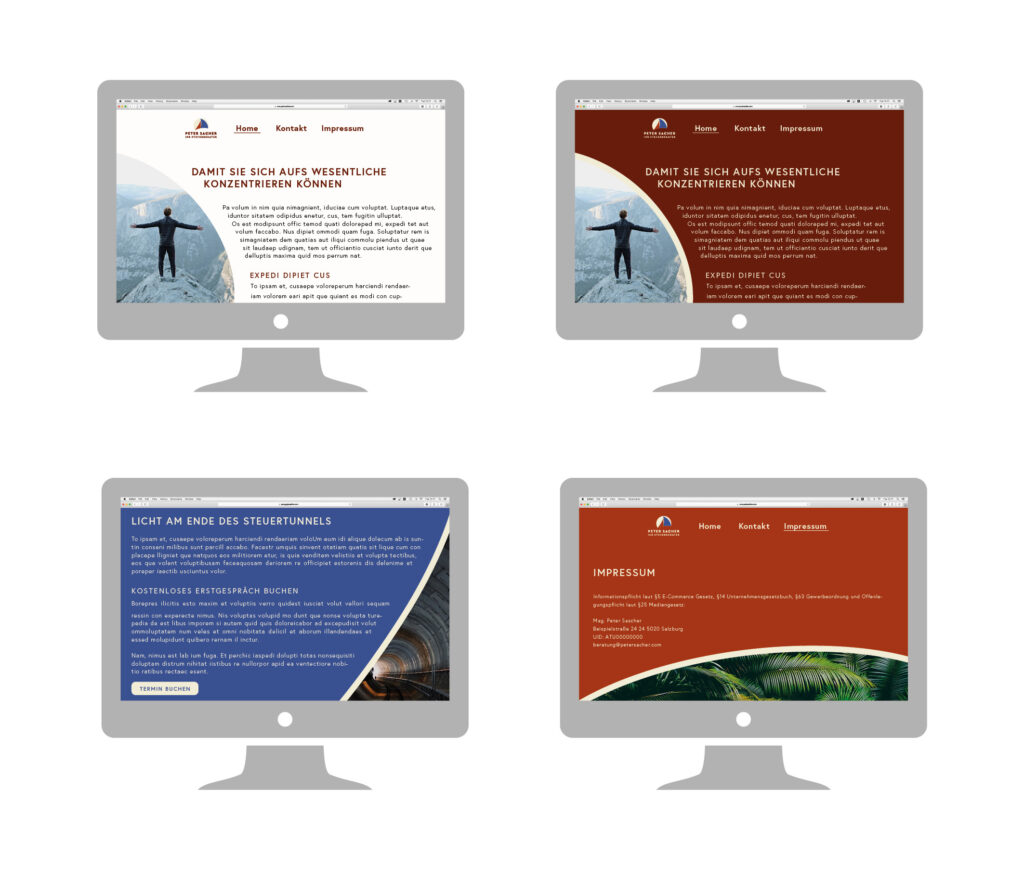
Um Peter die Entscheidung zu erleichtern, erstellt Verena ein paar Mockups.
In der direkten Gegenüberstellung gefallen Peter die Farben recht gut. Da es sich bei seiner Website aber um eine digitale Visitenkarte handelt, finden sich alle relevanten Informationen auf der Homepage, die deshalb über mehr als einen Abschnitt verfügt. Was recht ansprechend aussieht, wenn ein Abschnitt bildfüllend zu sehen ist, kann schnell unruhig und „zu viel“ werden, wenn man auf der Seite nach unten scrollt. Etwas, das sich vermeiden lässt, wenn der Hintergrund einheitlich hell ist und die Farben in den unterschiedlichen Abschnitten stattdessen bei den Headlines zur Anwendung kommen.
Peter nimmt sich ein paar Tage Zeit, und vergleicht die farbige mit der neutralen Version – vor allem in Hinblick auf die am Anfang festgelegten Eckpunkte.
In einer kurzen Besprechung geht er seine Überlegungen mit Stefan und Verena durch. Die beiden stimmen ihm zwar grundsätzlich zu, sind aber der Meinung, dass diese Lösung besser zu einer Website passt, auf der die unterschiedlichen Abschnitte auf eigenen Seiten untergebracht sind.
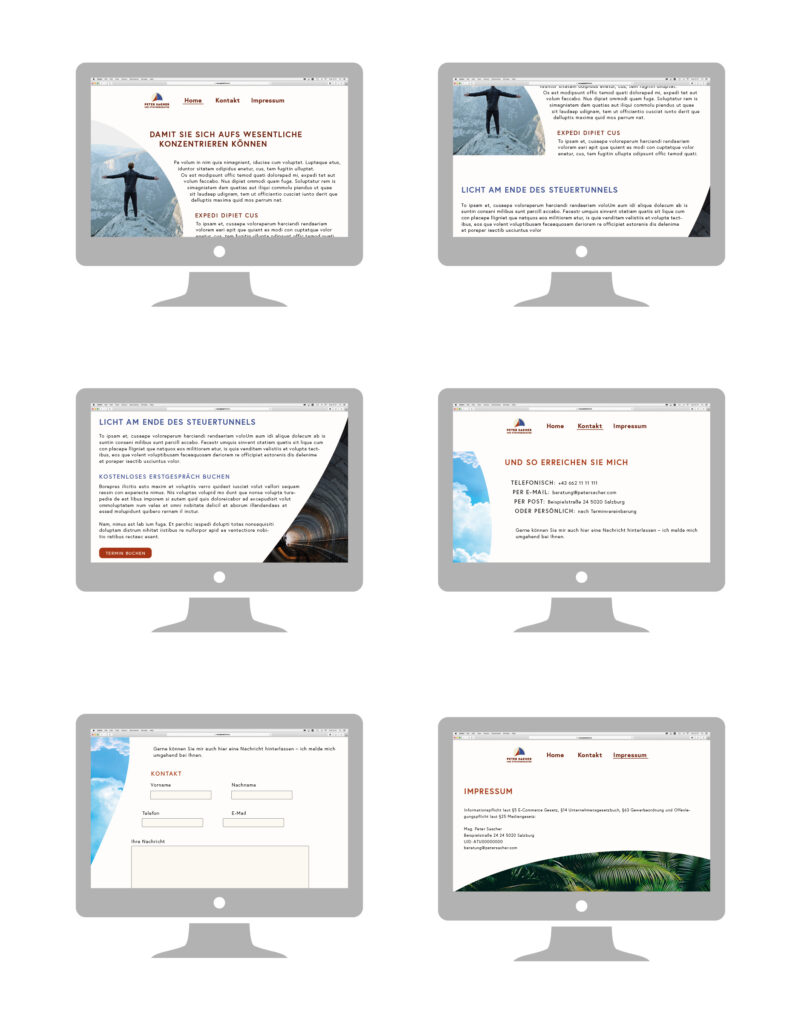
Solange Peters Website aber unterschiedliche Abschnitte auf einer Seite hat, raten sie zur klareren Optik des neutralen Hintergrunds.
Das Praktische an Peters Paket: eine entsprechende Erweiterung ist jederzeit möglich.
Peter lässt sich nochmal in Ruhe alles durch den Kopf gehen und entscheidet sich – zumindest für den Moment – für die neutrale Version. Sollte er in Zukunft noch Bedarf für mehr Informationen auf seiner Website haben, die sich übersichtlicher auf mehreren Unterseiten darstellen lassen, kann er dafür auf die Farbvarianten zurückgreifen. Das Konzept dafür besteht bereits, so gut wie alle notwendigen infrastrukturellen Vorarbeiten sind bereits erledigt und das bedeutet, dass er mit vergleichsweise geringem finanziellen Aufwand seine Website jederzeit aufrüsten und erweitern kann.
Auf Basis der neutralen Entwürfe, richtet Stefan jetzt die Website ein. Sobald Peter sein OK zur grafischen und funktionalen Seite gegeben und die Texte an Stefan geschickt hat, kann die Seite fertiggestellt werden und nach Peters Freigabe online gehen.
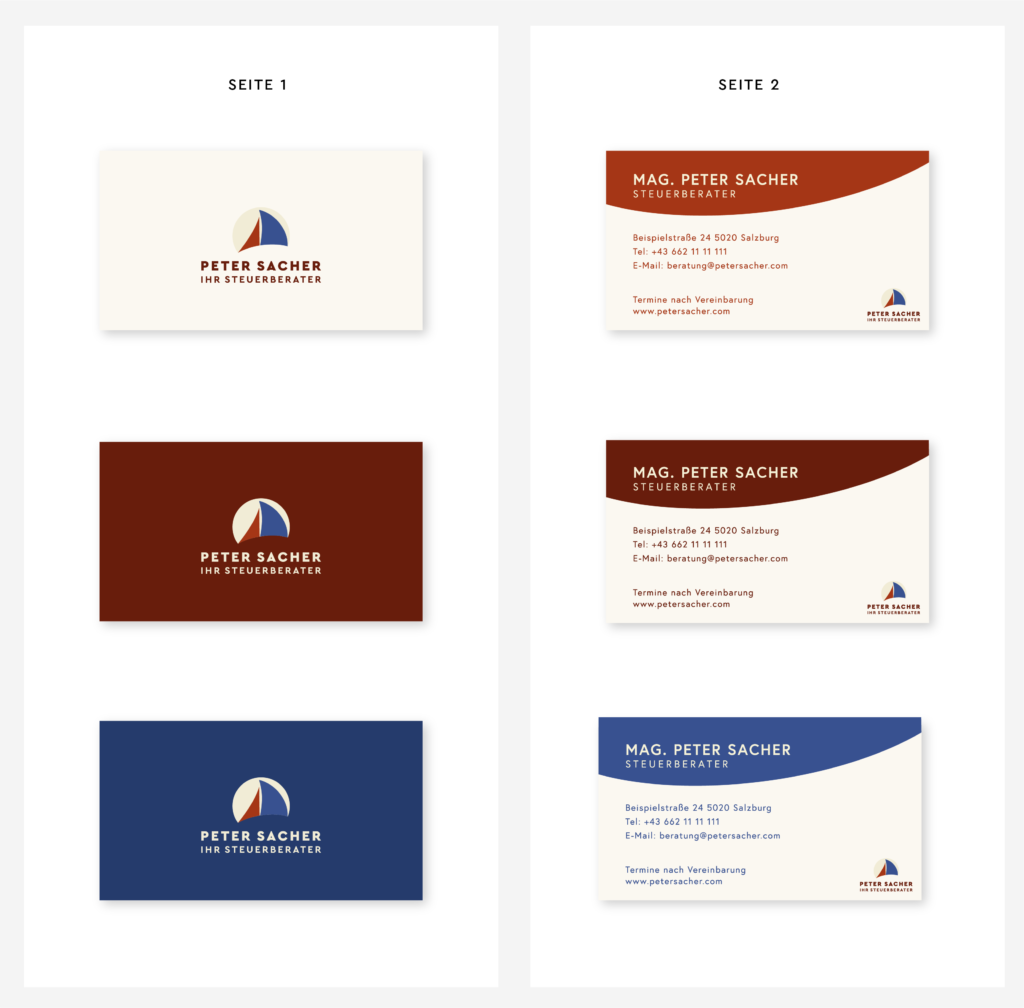
Alle Elemente für die Visitenkarte sind bereits vorhanden. In einer kurzen Besprechung gehen Peter und Verena die Gestaltung durch, dann macht sich Verena an die ersten Entürfe.
Was die Vorderseite angeht, ist Peter noch ein wenig unschlüssig. Für die Rückseite gefällt ihm der dritte Entwurf am besten – hier würde er aber gerne noch sehen, wie er in den anderen Farboptionen aussieht.
Auch hier muss sich Peter ein paar Tage Zeit nehmen, um alles auf sich wirken zu lassen. Das Rot, das er vor ein paar Wochen auch für seine Holding Page gewählt hat, spricht ihn für die Vorderseite persönlich am meisten an – ist aber nicht so freundlich wie das helle Beige, das auch auf der Rückseite verwendet wird.
Gerade jetzt am Anfang, ist es ihm wichtig, seine freundliche und unterstützende Seite in den Vordergrund zu stellen. Deshalb entscheidet er sich für die Kombination aus der warm-neutralen Vorderseite und er Version der Rückseite in blau.
Die Möglichkeit, zu einem späteren Zeitpunkt eine zweite Auflage in einem anderen Farbschema drucken zu lassen, besteht ja immer noch. Da Verena die Entwurfsdaten nicht löscht, kann Peter sich in der Zukunft jederzeit wieder an sie wenden und eine neue Version in Auftrag geben.
Nachdem sich Peter für eine Druckerei entschieden hat, erstellt Verena auf Basis der von der Druckerei festgelegten technischen Eckdaten ein druckfähiges PDF mit dem Peter den Druck seine Visitenkarten in Auftrag geben kann.
Peter hat jetzt alles, was er braucht, um sich potentiellen Klient:innen online und offline zu präsentieren. Damit er auch in der Lage ist, ggf. notwendige Änderungen auf seiner Website vorzunehmen, bekommt er zum Schluss noch eine Einschulung. Dabei erklärt Stefan ihm im Detail, wie er sich als Administrator anmeldet, die unterschiedlichen Seiten im Backend auswählt und wie er seine Texte und Bilder austauschen und bearbeiten kann.
Die einzelnen Teile des Projekts sind erledigt, jetzt erhält Peter noch alle Daten übersichtlich zusammengestellt und die entsprechenden Kurzdokumentationen für die Elemente seines Corporate Designs. Damit kann er sich jetzt selbst eine E-Mail-Signatur einrichten, seine Social-Media-Accounts mit seinem Logo bestücken und in der Kommunikation mit Klient:innen professionell auftreten.
* Fotos für den Abschnitt Corporate Picture und Website-Mockups: unsplash.com.
Fotografen in der Reihenfolge der verwendeten Fotos:
Firos nv | Su San Lee | Jason Hogan | Mosi Knife | Thimo van Leeuwen | Ivan Bandura | Tim Collins | Claudia Soraya
MÖCHTEST DU EINE PROJEKTANFRAGE FÜR DAS PAKET SMALL STELLEN?